radio button android studio example
Hello Guys. Welcome to our new tutorial of radio button in android using android studio. select one option in android we use radio button in android. in this tutorial, we will implement the android radio button in your application. please follow the code given below to display the radio button in android.
- First Create a new project in Android Studio
- File ⇒ New Android ⇒ Application Project
- Then Open src -> package -> MainActivity.java and then add following code :
JAVA (MainActivity.java)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.RadioButton; import android.widget.Toast; public class RadioButtons extends Activity { RadioButton delhi, mumbai, Goa, kolkata; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_radio_buttons); delhi = (RadioButton)findViewById(R.id.Delhi); Goa = (RadioButton)findViewById(R.id.Goa); mumbai = (RadioButton)findViewById(R.id.mumbai); kolkata = (RadioButton)findViewById(R.id.kolkata); Button btn = (Button)findViewById(R.id.btn); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String result = "My favourite city: "; result+= (delhi.isChecked())?"Delhi":(Goa.isChecked())?"Goa":(mumbai.isChecked())?"Mumbai":(kolkata.isChecked())?"Kolkata":""; Toast.makeText(getApplicationContext(), result, Toast.LENGTH_SHORT).show(); } }); } public void onRadioButtonClicked(View view) { boolean checked = ((RadioButton) view).isChecked(); String str=""; // Check which radio button was clicked switch(view.getId()) { case R.id.Delhi: if(checked) str = "Delhi Selected"; break; case R.id.Goa: if(checked) str = "Goa Selected"; break; case R.id.mumbai: if(checked) str = "Mumbai Selected"; break; case R.id.kolkata: if(checked) str = "Kolkata Selected"; break; } Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show(); } } |
XML (activity_main.xml)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:background="#F2F2F2" xmlns:tools="http://schemas.android.com/tools" tools:context=".RadioButtons" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="150dp" android:layout_marginLeft="100dp" android:textSize="18dp" android:text="What is your favorite city" android:textStyle="bold" android:id="@+id/txtView"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/rdGroup" android:layout_below="@+id/txtView"> <RadioButton android:id="@+id/mumbai" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:layout_marginLeft="100dp" android:text="Mumbai" android:onClick="onRadioButtonClicked"/> <RadioButton android:id="@+id/kolkata" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:layout_marginLeft="100dp" android:text="Kolkata" android:onClick="onRadioButtonClicked"/> <RadioButton android:id="@+id/Delhi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:layout_marginLeft="100dp" android:text="Delhi" android:onClick="onRadioButtonClicked"/> <RadioButton android:id="@+id/Goa" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:layout_marginLeft="100dp" android:text="Goa" android:onClick="onRadioButtonClicked"/> </RadioGroup> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignStart="@+id/txtView" android:layout_marginBottom="70dp" android:text="Confirm" /> </RelativeLayout> |
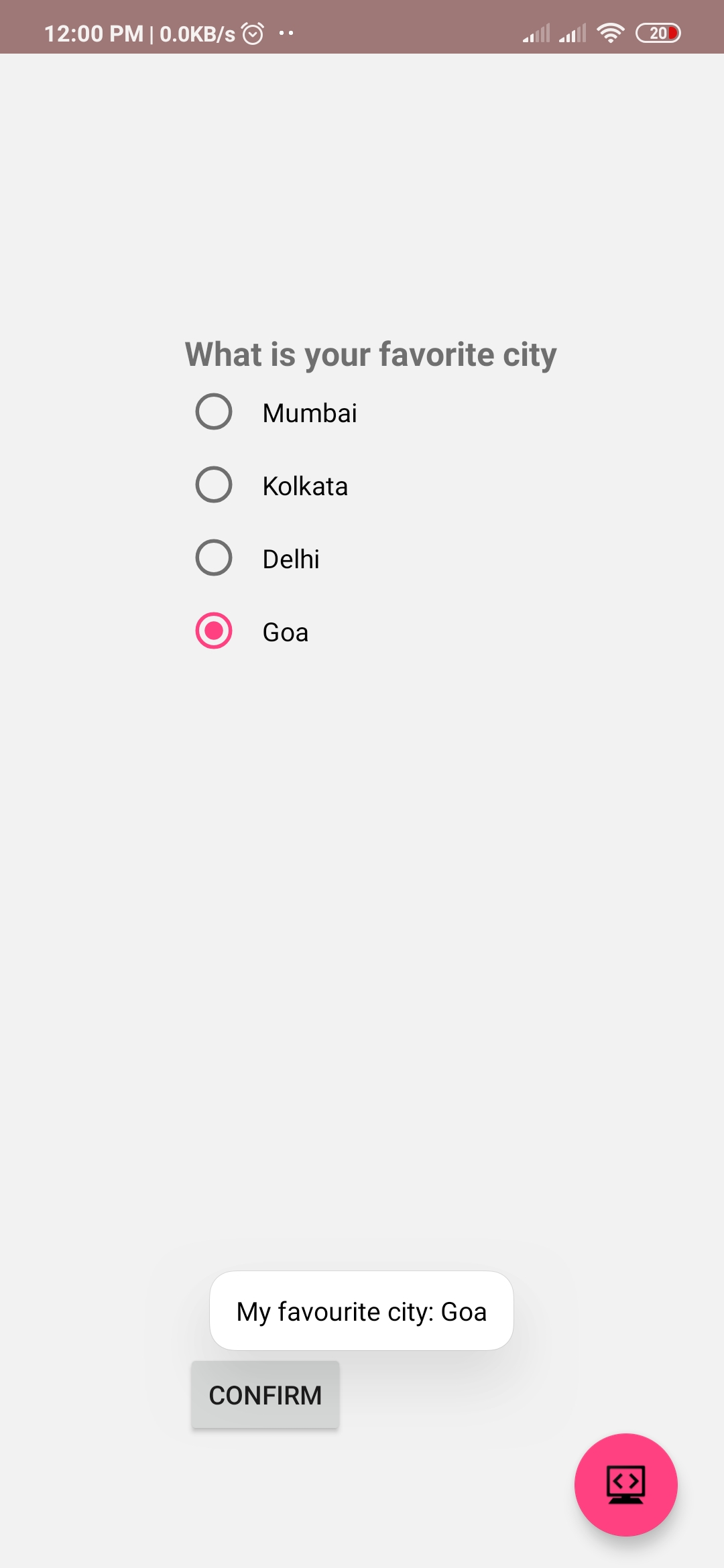
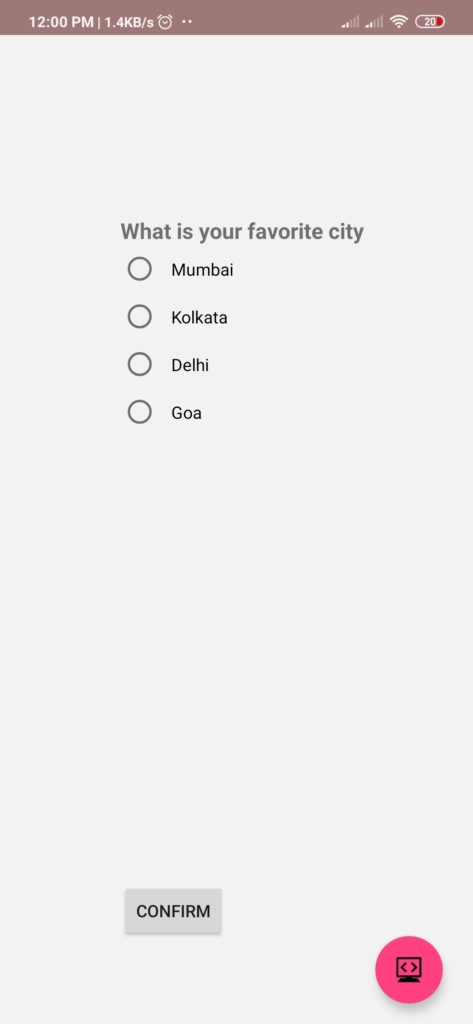
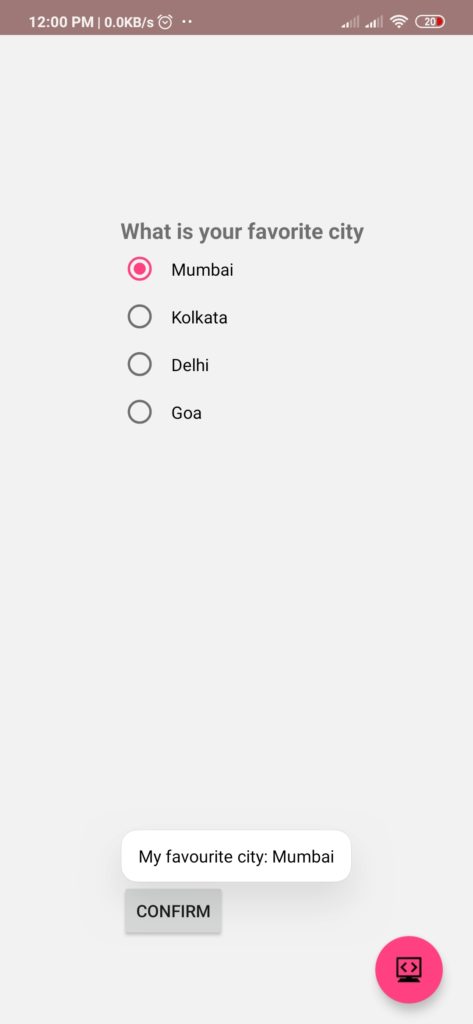
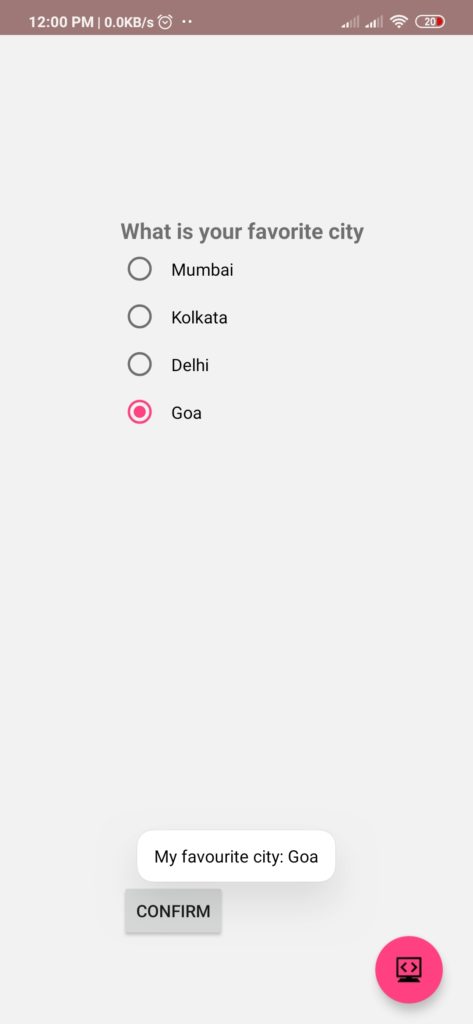
Output:
Finally, run this project.
This is how Radio button in android look like.