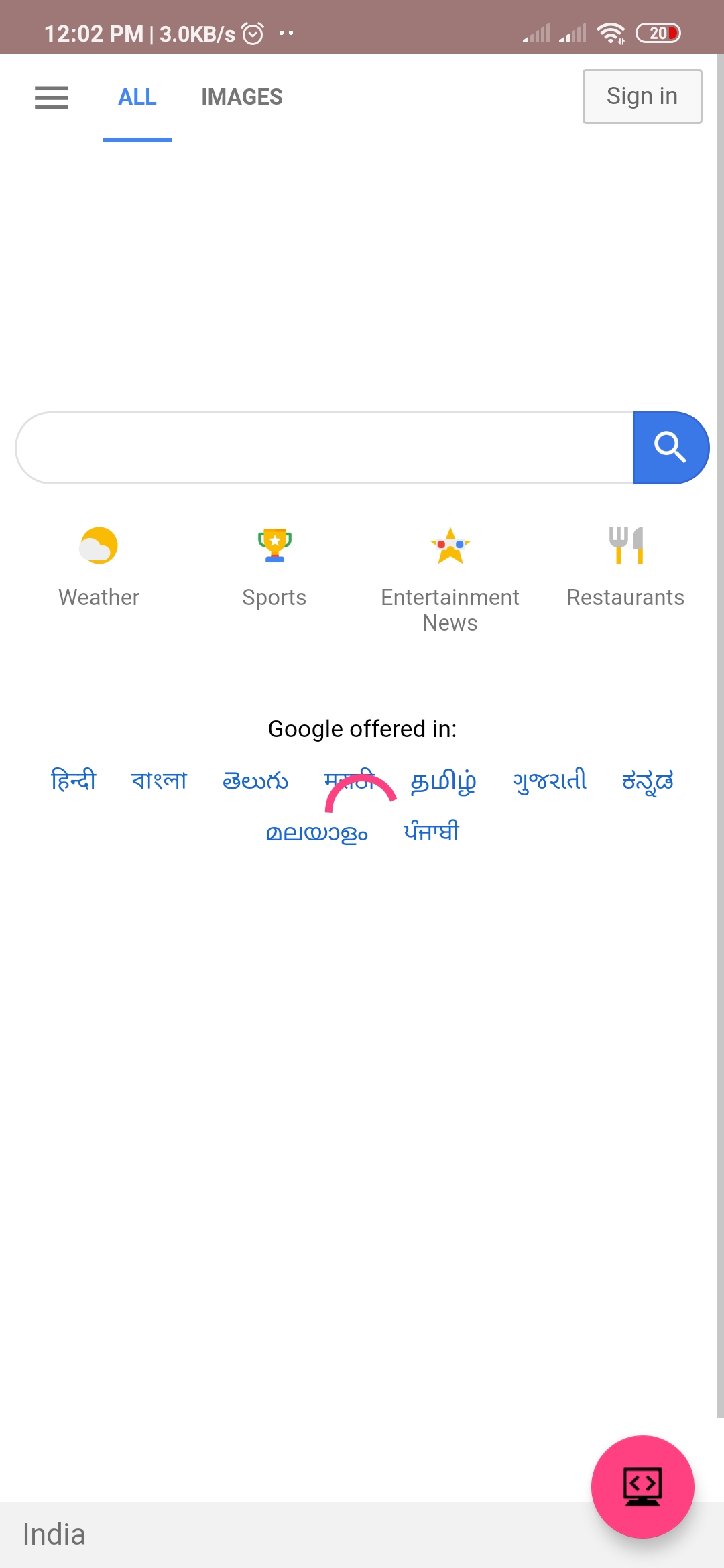
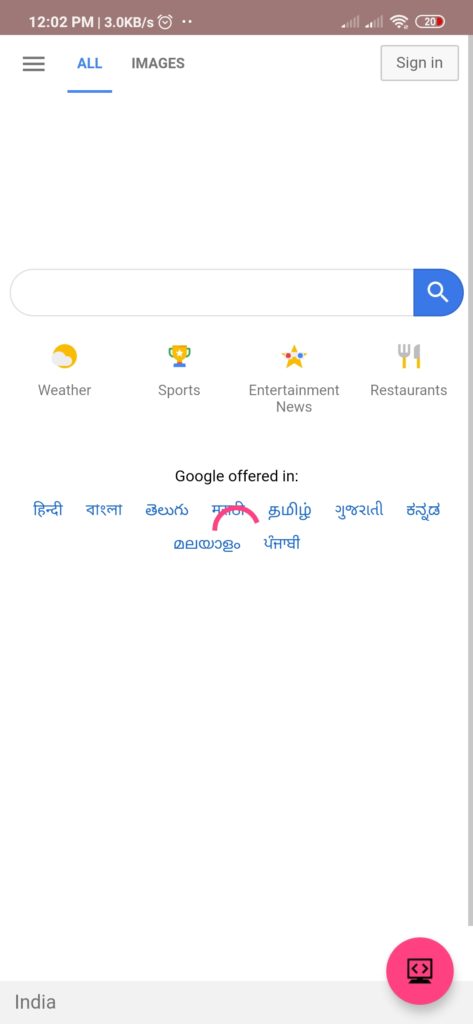
progress bar android source code
Hello Guys. Welcome to our new tutorial of how to display the progress bar in android using android studio. if you want to implement progress bar in your application then you come in the right place. in this article, I will tell you how to use a circular progress bar in android.
please follow the code given below to display the progress bar in android.
- First Create a new project in Android Studio
- File ⇒ New Android ⇒ Application Project
- Then Open src -> package -> MainActivity.java and then add following code :
JAVA (MainActivity.java)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import android.app.Activity; import android.os.Bundle; import android.view.View; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.ProgressBar; public class Progressbar extends Activity { private WebView m; ProgressBar progressBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_progressbar); progressBar=(ProgressBar)findViewById(R.id.pro); m=(WebView)findViewById(R.id.ama); WebSettings webSettings =m.getSettings(); webSettings.setJavaScriptEnabled(true); m.setWebViewClient(new WebViewClient()); m.loadUrl("https://www.google.com/"); m.setWebChromeClient(new WebChromeClient(){ @Override public void onProgressChanged(WebView view, int newProgress) { progressBar.setProgress(newProgress); if(newProgress==100){ progressBar.setVisibility(View.GONE); }else{ progressBar.setProgress(View.VISIBLE); } } }); } } |
XML (activity_main.xml)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Progressbar"> <WebView android:id="@+id/ama" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" /> <ProgressBar android:layout_width="wrap_content" android:id="@+id/pro" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" android:layout_marginTop="8dp" android:layout_marginRight="8dp" app:layout_constraintRight_toRightOf="parent" android:layout_marginLeft="8dp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintBottom_toBottomOf="parent" android:layout_marginBottom="8dp" /> </android.support.constraint.ConstraintLayout> |