AutoScrolling Code Snippet For Android Studio
In this tutorial, I will show you how to add an autoscrolling text view that will make the text in Android Studio scroll automatically.
Autoscrolling Example for Android Studio
Autoscrolling is a feature introduced in android studio to make the longer text scroll automatically.If the text is too long to be displayed on the mobile screen, then you can use this feature. This will give a cool and unique style to your android app.
For this, we will use the AutoScrolling TextView method.
First we will have to create a class AutoscrollingTextView like this and declare a textview variable with the name scrollingText:-
|
1 2 |
public class AutoscrollingTextView extends AppCompatActivity { TextView scrollingText; |
Next we will have to make the text scrolling by this simple line:-
|
1 |
scrollingText.setSelected(true); |
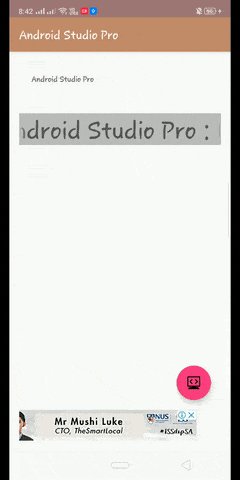
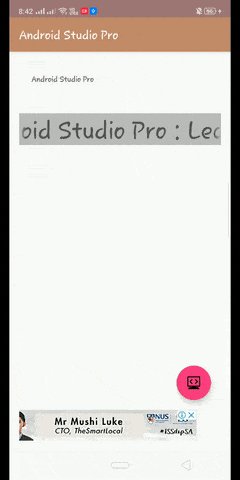
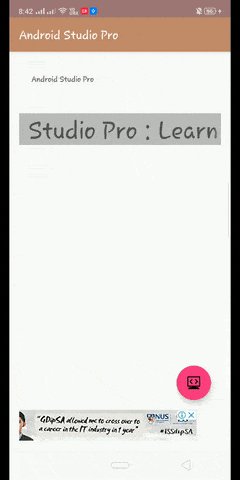
The gif below shows an example of Auto Scrolling Text View.
The Complete Code Snippet for above example is given below:-
Java (MainActivity.java)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; import com.tutorial.personal.androidstudiopro.R; public class AutoscrollingTextView extends AppCompatActivity { TextView scrollingText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_autoscrolling_text_view); scrollingText = (TextView)findViewById(R.id.scrollingtext); scrollingText.setSelected(true); } } |
Now Open res -> layout -> activity_main.xml and then add following code :
XML (activity_main.xml)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="32dp" android:layout_gravity="center_horizontal" android:layout_margin="20dp" android:autoLink="web" android:text="Android Studio Pro" android:textStyle="bold" /> <TextView android:id="@+id/scrollingtext" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#bbbbbb" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:marqueeRepeatLimit="marquee_forever" android:scrollHorizontally="true" android:singleLine="true" android:text="Android Studio Pro : Learn Android App Development " android:textSize="40dp" /> </LinearLayout> |
You can directly copy paste these snippets to your android studio, and they should work perfectly. Just save and run your project.
You can read more about scroll views from android’s official website given below:-
Comment down below if you are facing any problems.