Text Clock Code Snippet for Android Studio
Welcome. In this tutorial you will learn how to insert a Clock that will show current time as text in Android Studio.
Android Text Clock Example
A text clock is an UI element that will display the current time and/or date. You can display the time in either 12 hour format or 24 hour format according to your need. You can insert a Text Clock in your application using both XML or Java file.
Inserting a Text Clock using XML
To insert a text clock, just add the following lines in your activity_main.xml file:-
|
1 2 3 4 5 |
<TextClock android:id="@+id/textClock" android:layout_width="wrap_content" android:layout_height="wrap_content" android:format12Hour="hh:mm:ss a" /> |
The above code will create a text clock with 12 hour format. If you want to add a 24 hour format clock, then just add the line android:format24Hour in place of android:format12Hour. You can also add background, padding, and other properties to your clock UI.
If you want to check whether 24 hour mode is being used by the system or not, then you can call this function is24HourModeEnabled().
Control a Text Clock Using Java
You will have to get the current time from the system. For that purpose, first create a tclock variable of type textclock as shown:
|
1 |
private android.widget.TextClock tClock= (android.widget.TextClock) findViewById(R.id.textClock1); |
Then receive the current time by using tClock.getText().It will be received as a string and you can then use it as per your need.
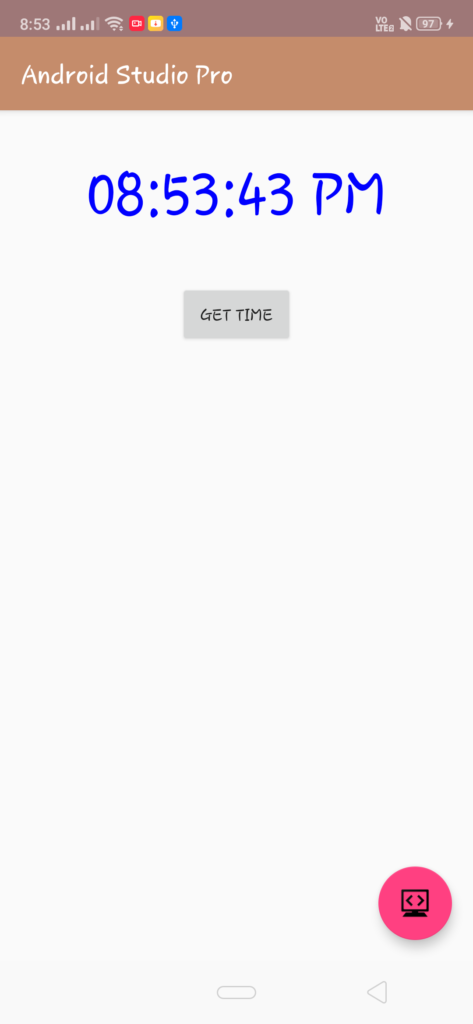
An example for Text Clock is shown in the Image Below:-
The Full Java Code along with the XML layout for creating a similar UI is shown below:-
JAVA (MainActivity.java)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class TextClock extends AppCompatActivity { private android.widget.TextClock tClock; private TextView tView; private Button btn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_clock); tClock = (android.widget.TextClock) findViewById(R.id.textClock1); tView = (TextView) findViewById(R.id.textview111); btn = (Button)findViewById(R.id.btnGet); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { tView.setText("Time: "+tClock.getText()); } }); } } |
XML (activity_main.xml)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <TextClock android:id="@+id/textClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:format12Hour="hh:mm:ss a" android:textColor="#0000FF" android:textSize="45dp" android:textStyle="bold" app:layout_constraintBottom_toTopOf="@+id/btnGet" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/btnGet" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get Time" app:layout_constraintBottom_toTopOf="@+id/textview111" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textview111" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnGet" android:layout_alignLeft="@+id/btnGet" android:textSize="20dp" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout> |
You can directly copy paste these snippets to your android studio, and they should work perfectly. Just save and run your project. You can also try to play with various other settings on your own and see the corresponding changes accordingly. There are a variety of properties available which can be changed to make your UI more interesting.
For a more detailed guide, you can also visit android’s official guide below:-
https://developer.android.com/reference/android/widget/TextClock
Comment down below if you are facing any problems.