Relative Layout Code Snippet for Android Studio
Welcome. In this tutorial you will learn about Relative layout in Android Studio.
Android Relative Layout Example
A relative layout is the second most common type of Layout used in Android Studio after Linear Layout. In relative layout, the position of the various other UI elements in it are mentioned relative to each other, i.e the position of one element depends on the other. A relative layout is usually useful in those cases where you usually use a large number of nested linear layouts. The other type of layout available is Table Layout.
Inserting a Relative Layout in your app
For inserting a linear layout in your app the <RelativeLayout> tag is used, as shown in the example below:
|
1 2 3 4 5 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#F2F2F2" > |
You can specify your own layout width and height. You can set a background for the layout using the android:background property. In relative layout, the position of the UI elements are decided relative to their parent or relative to other UI elements. This gives a much needed flexibility to the layout so that we can position our elements the way we want it to be. You can place an element upward, downward, right or left with respect to other element. Other properties like android:padding, or margin or gravity also work here in the same way as they work for other layouts. You can change the android:gravity to specify how an UI element should arrange it’s contents on both X-Y axis.
Different Layout Attributes
There are different attributes to position a UI element in Relative Layout with respect to other UI Elements. Some of the most commonly used ones are:-
-
1android:layout_alignTop
-
1android:layout_alignBottom
-
1android:layout_alignRight
-
1android:layout_alignLeft
-
1android:layout_centerHorizontal
-
1android:layout_alignParentTop
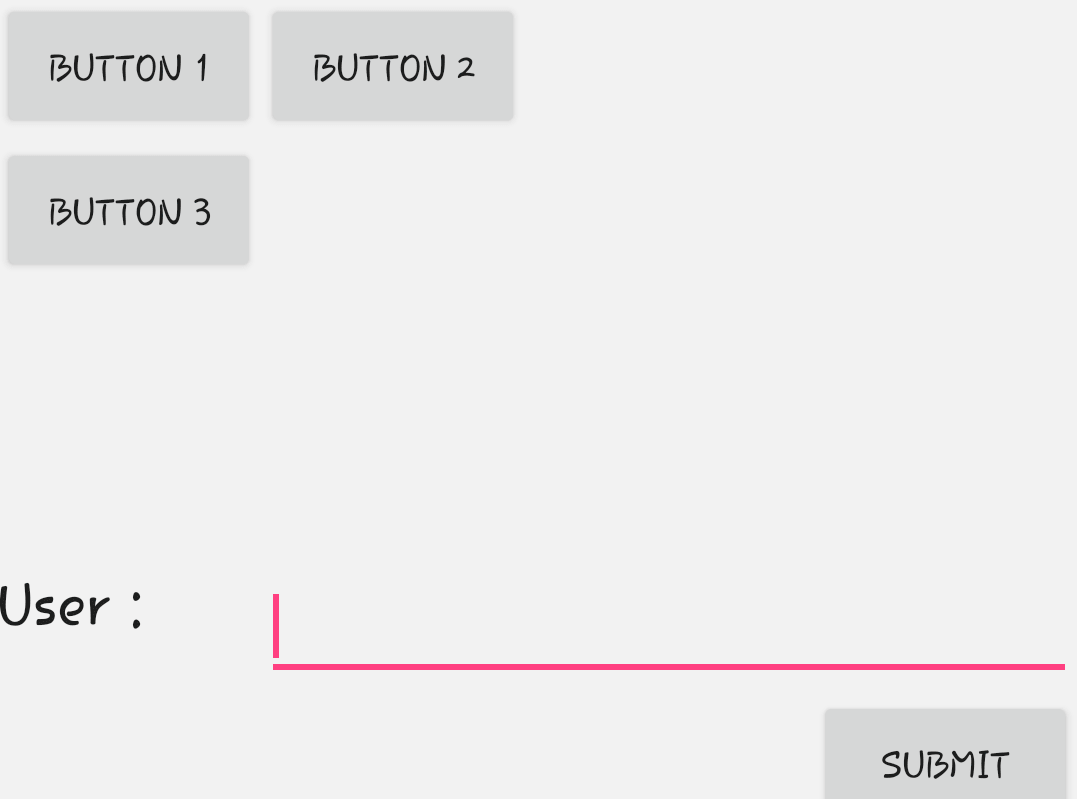
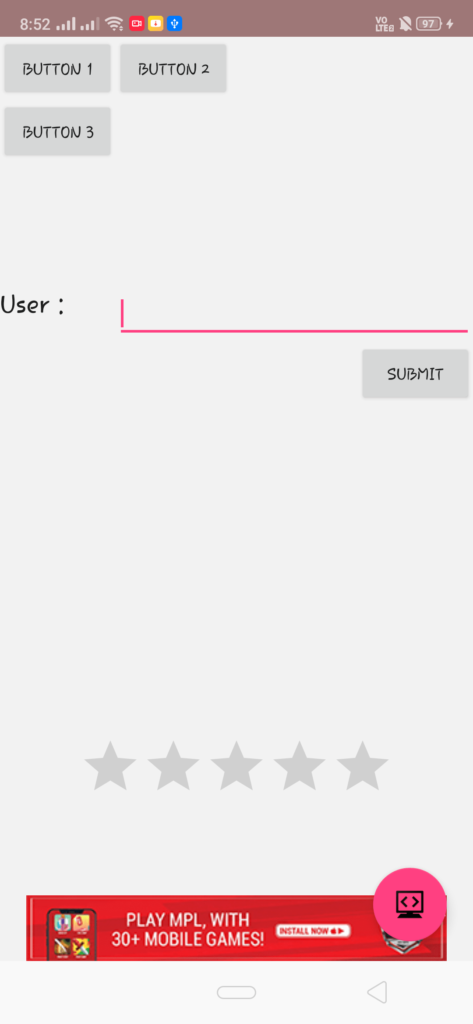
An example of Relative layout is shown in the Image below:-
The Full Java Code along with the XML layout for the above UI is shown below:-
JAVA (MainActivity.java)
|
1 2 3 4 5 6 7 8 9 10 11 |
import android.app.Activity; import android.os.Bundle; public class RelativeLayout extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_relative_layout); } } |
XML (activity_main.xml)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#F2F2F2" > <Button android:id="@+id/btnButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 1"/> <Button android:id="@+id/btnButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 2" android:layout_toRightOf="@+id/btnButton1"/> <Button android:id="@+id/btnButton3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button 3" android:layout_below="@+id/btnButton1"/> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnButton3" android:layout_marginTop="94dp" android:text="User :" android:textAppearance="?android:attr/textAppearanceLarge" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/textView1" android:layout_toRightOf="@+id/btnButton3" /> <Button android:id="@+id/btnSubmit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_below="@+id/editText1" android:text="Submit" /> <RatingBar android:id="@+id/ratingBar2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="115dp" /> </RelativeLayout> |
You can directly copy paste these snippets to your android studio, and they should work perfectly. Just save and run your project. You can also try to play with various other layout settings on your own and see the corresponding changes accordingly. There are a variety of properties available which can be changed to make your UI more interesting.
For a more detailed guide, you can also visit android’s official guide below:-
https://developer.android.com/reference/android/widget/RelativeLayout
Comment down below if you are facing any problems.