Enable Webview Zoom Controls Using Kotlin In Android
In this article, we are going to learn about how to enable Webview zoom controls using kotlin language in android. for java language read my previous article. follow our tutorial to enable zoom in webview in android using android studio.
enable zoom in webview
quick look into the below code to enable zoom in webview using android studio.
|
1 2 3 4 |
var web: WebView? = null web= findViewById(R.id.webView) as WebView val webSettings: WebSettings = web.getSettings() web.getSettings().setBuiltInZoomControls(true) |
First create new android studio project for that follow the below step. if you already create then ignore the below steps.
- Open android studio and click on file -> New -> New Project .
- Now write project name and select kotlin and click next button.
- Then select empty activity and click finish button. that’s it.
Then open the AndroidMenifest.xml file and add uses permission for internet to get internet access.
|
1 |
<uses-permission android:name="android.permission.INTERNET"/> |
how to enable Webview zoom controls using kotlin language
Now Open res -> layout -> activity_main.xml and then add following code :
activity_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> </WebView> </androidx.constraintlayout.widget.ConstraintLayout> |
Then Open src -> package -> MainActivity.kt and then add following code :
MainActivity.kt
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.webkit.WebSettings import android.webkit.WebView import android.webkit.WebViewClient class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) var m: WebView? = null m = findViewById(R.id.webView) as WebView val webSettings: WebSettings = m.getSettings() m.getSettings().setBuiltInZoomControls(true) m.setWebViewClient(WebViewClient()) m.loadUrl("https://www.google.com/") } } |
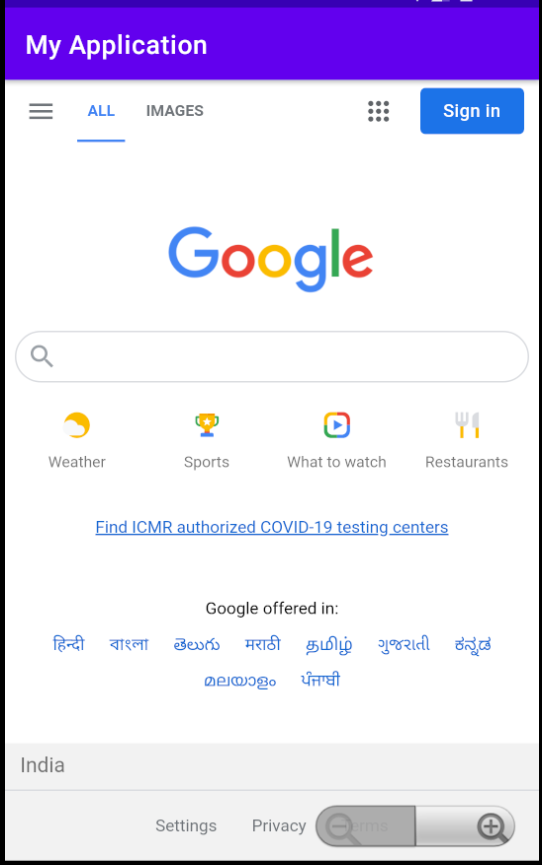
Let’s try to run your application. you will get output as shown below.